Σύγχρονες τάσεις στο σχεδιασμό των κινητών διεπαφές
Έμπνευση / / December 26, 2019
ελαφρύ σχεδιασμό

Η επίπεδη σχεδίαση του φωτός υπήρχε μια τάση στην αισθητική. Ο χώρος γύρω από ένα αντικείμενο δεν χρησιμοποιείται ή είναι πλαισιωμένο (χρησιμοποιώντας κλίσεις, σκιές και τα παρόμοια). Αυτό σας επιτρέπει να δημιουργήσετε μια διεπαφή απλή, με έμφαση μόνο στις σημαντικές πληροφορίες. Που δεν φέρουν τα στοιχεία σχεδίασης σημασιολογικό φορτίο αφαιρεθεί, τα ίχνη μια σαφή απόρριψη των κενών διακοσμήσεις.
Φωτισμοί δεν αποσπά πάρα πολύ προσοχή στα μάτια και να βοηθά αθόρυβα γλιστρούν σε όλη την οθόνη και να επικεντρωθεί μόνο σχετικά με το περιεχόμενο. Αυτή η λύση επιτρέπει να περιηγηθείτε εύκολα το περιβάλλον, το οποίο είναι σημαντικό για τον χρήστη. Κομψή σύγχρονη αισθητική δεν είναι μόνο ευχάριστο στο μάτι, αλλά αφήνει μια καλή εντύπωση.
Μια γραμματοσειρά για όλους

Οι σχεδιαστές αρνούνται από μια ευρεία ποικιλία των γραμματοσειρών στην οθόνη και να δώσουν προσοχή στην τυπογραφία. Αντί να χρησιμοποιεί πολλαπλές γραμματοσειρές ή γραμματοσειρές απλά να αλλάξετε το μέγεθος της γραμματοσειράς. Αυτό καθιστά δυνατό να διαχωριστούν τα επιμέρους κομμάτια του περιεχομένου.
Χρησιμοποιώντας τη μέγιστη ενιαία γραμματοσειρά σε όλη την εφαρμογή λειτουργεί όχι μόνο την αναγνώριση, αλλά και για την επικοινωνία των διαφορετικών καναλιών: εφαρμογές, κινητά και web έκδοση του site. Αυτό σας επιτρέπει να συγκεντρώσει όλα τα στοιχεία σε ένα ενιαίο, ολοκληρωμένο περιβάλλον εργασίας. Επιπλέον, οι χρήστες scrolling βολικό κειμένου εύκολο να βρείτε τις πληροφορίες.
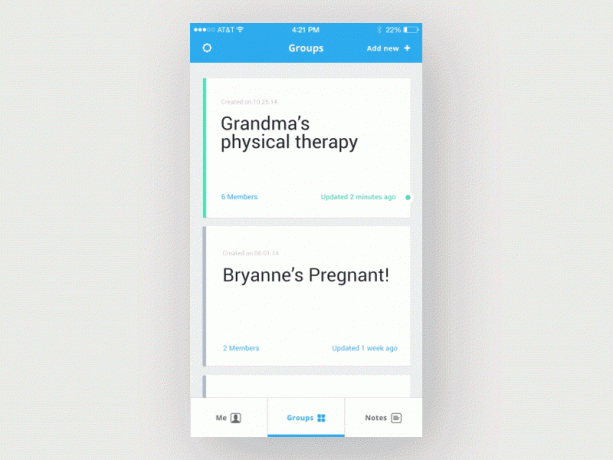
Ενότητες και μπλοκ - δεν γραμμές

γραμμή πριν και διαχωριστές χρησιμοποιείται για να προσδιορίσει ένα συγκεκριμένο τμήμα ή την κατηγορία στην οθόνη. Το αποτέλεσμα είναι ένα συμπαγές, αλλά το υπερφορτωμένο περιβάλλον. Η εγκατάλειψη γραμμές, οι σχεδιαστές άρχισαν να μπλοκάρει την ομάδα, τους χωρίζει από τον άλλο «αέρα» - κενό διάστημα. Ως αποτέλεσμα, η εμφάνιση της εφαρμογής γίνεται πιο καθαρή δωρεάν.
Η επιθυμία να απαλλαγούμε από τις τυπικές γραμμές και διαχωριστές εμφανίζεται λόγω των απαιτήσεων της σύγχρονης εμφάνισης της αίτησης για την οποία στην πρώτη θέση - λειτουργικότητα. Ως εκ τούτου, να χρησιμοποιεί το χώρο όσο το δυνατόν περισσότερο, οι σχεδιαστές άρχισαν να αναζητούν λιγότερο παρεμβατική μεθόδους απομόνωσης. Για παράδειγμα, αντί για τις γραμμές που χρησιμοποιούνται για το μέγεθος της γραμματοσειράς ή μεγέθυνσης συνδέσεις εικόνας.
Τα στοιχεία στο προσκήνιο

Οι προτιμήσεις των χρηστών όλο και περισσότερο μετατοπίζεται προς την απλή διασυνδέσεις. Ως εκ τούτου, σημαντικές πληροφορίες υποβάλλονται στο προσκήνιο: τα στοιχεία που ξεχωρίζουν (πάλι, αυξάνοντας το μέγεθος της γραμματοσειράς και φωτεινό χρώμα), προκειμένου να προσελκύσει την προσοχή του κοινού.
Χρησιμοποιώντας ενισχυμένη γραμματοσειρές και πλούσια χρώματα, είναι πιο εύκολο να επιστήσει την προσοχή σε μια συγκεκριμένη περιοχή, χωρίς ενοχλητικά πρόσθετες εντολές και πλήκτρα. Ο χρήστης λαμβάνει γρήγορα τις πληροφορίες μέσω βολική τοποθεσία και εύκολη πλοήγηση.
Mikrointeraktiv

Mikrointeraktiv - είναι μικρά στοιχεία, όπως κινούμενα σχέδια, τα οποία εμφανίζονται ανάλογα με τα σενάρια χρήσης. Τέτοια σενάρια σε διαφορετικές καταστάσεις μπορεί να περιλαμβάνουν τυπικές λειτουργίες, pop-up μηνύματα στην οθόνη, τα στοιχεία που ανταποκρίνονται στο πάτημα.
Mikrointeraktiv χρησιμοποιείται σαν ένα σήμα για τον χρήστη που εκτελεί καμία ενέργεια. Για παράδειγμα, προσαρμόζει τις ρυθμίσεις για τον εαυτό τους, και να τον βοηθήσει να pop-up μήνυμα βοήθειας. Οι αιτήσεις που διαδραστική είναι πολύ καλοστημένο, εύκολο στη χρήση, διασκέδαση και χρήστη θυμόμαστε καλύτερα.
Μικρές παλέτα των χρωμάτων

Μετά την αδιάκριτη εξάπλωση της ένα θεωρητικό επίπεδο το 2013, όταν όλα εμπνευσμένα σαφήνεια και την απλότητα του σχεδιασμού, περιελάμβανε τη χρήση απλών χρωμάτων στη μόδα. Σήμερα, οι δύο σχεδιαστές και οι χρήστες προτιμούν όσο ένα μικρό αριθμό των χρωμάτων.
Τα χρώματα πρέπει να δοθεί έμφαση στην συνολική διάθεση, να καθοδηγήσει την προσοχή του χρήστη, όπου είναι απαραίτητη η δημιουργία σύνδεσης με το εμπορικό σήμα. Με ένα μικρό αριθμό των χρωμάτων πιο εύκολο να αντανακλά την εταιρική ταυτότητα. Επιπλέον, οι χρήστες, όπως αυτή αισθητικής, γιατί η προσοχή όχι διάσπαρτα, όπως στην περίπτωση χρησιμοποιώντας μια ποικιλία από αποχρώσεις, και έτσι είναι πιο εύκολο να βρείτε βασικές λειτουργίες και να περιηγηθείτε στο ρεύμα πληροφοριών.
Multi-στρώμα διεπαφής

διεπαφές σχεδιασμένο για προηγούμενη skeuomorph αρχές. Θεωρήθηκε ότι ο σχεδιασμός ακολουθεί το σχήμα των πραγματικών αντικειμένων (όπως ένα ημερολόγιο στον υπολογιστή έμοιαζε με ένα ημερολόγιο χαρτί γραφείου, όλες οι εικόνες που εκτελούνται σε 3D). Τώρα - με τη δημοτικότητα του επίπεδου σχεδιασμού - μπορεί να δει την απόσυρση αυτής της αρχής στην άκρη του δρόμου, καθώς έχουν την ευκαιρία να εκπροσωπήσει το βάθος και με άλλους τρόπους. Κυρίως - χρησιμοποιώντας στρώματα. Αυτό βοηθά να δημιουργήσει την αίσθηση του βάθους και το μέγεθος για να δημιουργήσετε ένα απτό αντικείμενο.
Αυτό το επίπεδο σχεδιασμού κινδυνεύει να «πολύ επίπεδη», και η γραμμή είναι λεπτό: ως ένα χρήστη να πλοηγηθεί σε μια επίπεδη εφαρμογή και να το χρησιμοποιούν, αν χρησιμοποιείται για να περιβάλλουν 3D; Υπάρχει μια λύση - στρώματα. Επίπεδα βοήθεια επιβάλει ένα αντικείμενο στο άλλο, για να οικοδομήσουμε τις σχέσεις μεταξύ των στοιχείων και να τονίσει το πιο σημαντικό.
διαφανή κουμπιά

Διαφανής κουμπί - ένα κουμπί χωρίς το χρώμα γεμίσματος, τα όρια των οποίων αναγράφεται πολύ ωραία εγκεφαλικό επεισόδιο. Σε αυτή την περίπτωση, μόνο οι απλές μορφές που χρησιμοποιούνται: ορθογώνιο ή τετράγωνο, με ίσια ή στρογγυλεμένες γωνίες. κουμπιά κείμενο σε μια τέτοια απλή και μινιμαλιστική.
Διαφανή κουμπιά προσελκύσει την προσοχή του χρήστη, ενώ παραμένει λιτή, διακριτική και μοντέρνα εμφάνιση. Επιπλέον, είναι δυνατόν να οικοδομήσουμε μια ιεραρχία, αν χρησιμοποιείτε διάφορους τύπους κουμπιά. Έτσι, τα διαφανή πλήκτρα πρέπει να το σημείο με τις πρόσθετες λειτουργίες ή μέσης δράσης, και για εφαρμόζονται ορισμένες σκιές, ο χρήστης μπορεί εύκολα να διαβάσει την ιεραρχική σχέση.
χειρονομίες

Με την εισαγωγή των αισθητήρων και συσκευών γυροσκόπια χρήστη να γίνεις πιο ευφυής κίνηση. Ανθρώπινη αλληλεπίδραση με τη συσκευή είναι δυνατή μόνο μέσω βρύσες, αλλά το πραγματικό σημάδι.
Οι άνθρωποι καταλαβαίνουν διαισθητικά πώς η συσκευή ανταποκρίνεται στις χειρονομία. Αν ρωτήσετε τον χρήστη (δεν έχει σημασία τι είναι το σεξ ή την ηλικία), πώς να αφαιρέσετε ένα στοιχείο, αυτό είναι μόνο ένα κίνημα smahnot αυτό από την οθόνη. Με την αύξηση της εμπειρίας των χρηστών, κάντε κλικ στο κουμπί λιγότερο και περισσότερο κύλιση. Οι μέθοδοι της αλληλεπίδρασης με τη συσκευή γίνονται όλο και πιο διαδραστική, και η οθόνη μετατρέπεται σε κάτι περισσότερο από απλά ένα χώρο για τα κλικ.
κίνηση

Χάρη στις καινοτομίες στην τεχνολογία σχεδιαστές ήταν σε θέση να ελέγξει την κίνηση των στρωμάτων με στυλ. Μετακίνηση σχεδιαστικά στοιχεία μπορεί να πάρει πολλές μορφές, συμπεριλαμβανομένων ένα μεταβάσεις, κινούμενα σχέδια, ακόμη και υφές που μιμούνται το 3D βάθος. Μέλη μάθει να φέρει τα πάντα σε κίνηση, χωρίς να ζητά σχεδιαστές και προγραμματιστές. Είναι μετατρέποντας το δικό τους περιεχόμενο, τροποποιήσετε στοιχεία, τα αντικείμενα, τα δεδομένα, γρήγορα να διαβάσετε το πιο σημαντικό.
Η κίνηση προσέλκυσε την προσοχή. Αλλά είναι σημαντικό να καταλάβουμε ότι μπορεί να βοηθήσει το χρήστη, και να του αποσπάσει την προσοχή. Και με τα κινήματα πρέπει να ξέρει πότε να σταματήσει. Αλλά σε γενικές γραμμές, μια οπτική εκδήλωση της ανταπόκρισης συχνά αυξάνει την εμβέλεια τους, λόγω του παράγοντα wow.
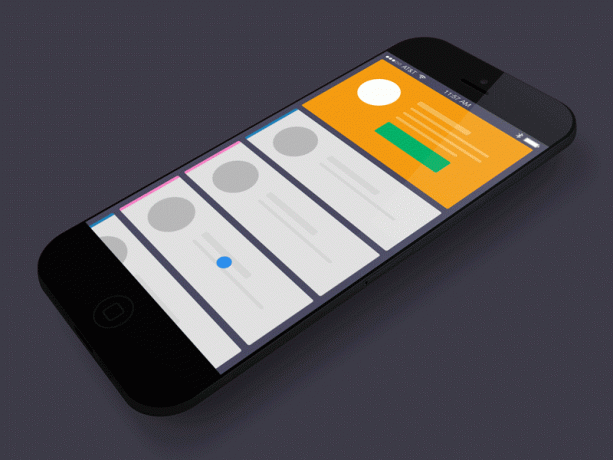
Σύντομη σενάρια χρήσης

Οι χρήστες δεν χρειάζεται πλέον να κατανοήσουν την πολύπλοκη δομή των σελίδων. Σχεδιαστής δημιουργεί μία σελίδα, στην οποία, όπως απαιτείται, υπάρχουν επιπλέον στοιχεία. Αυτή η λύση βοηθά να εξοικονομήσετε χρόνο και προσπάθεια. Για παράδειγμα, η μορφή εμφανίζεται αυτόματα ή επισημαίνεται, όταν ο χρήστης φτάσει σε μια συγκεκριμένη περιοχή και εξαφανίζεται όταν κινείται στο επόμενο.
Smartphone χρήστες αρέσει όταν τα πάντα είναι εύκολη και απλή στην εφαρμογή. Η όλη εμπειρία του σχεδιασμού δεσμεύεται για την ελαχιστοποίηση προσπάθεια των χρηστών και να αυξήσει την ταχύτητα απόκρισης, οπότε τα σενάρια και να γίνει μικρότερη.
πρότυπα σχεδιασμού - η καλύτερη λύση

Σχεδιασμός Πρότυπα - μια διαδικασία σχηματισμού μιας οπτικής γλώσσας στο αρχικό στάδιο του σχεδιασμού. Ορίζεται ομάδες των προτύπων: το χρώμα, οι εικόνες, η συνολική παρουσίαση του υλικού.
Ορισμός των προτύπων βοηθά να δημιουργηθεί μια λογική και συνεπή προϊόν χωρίς αναντιστοιχία σε διαφορετικές πλατφόρμες. Αυτό καθιστά δυνατή τη μείωση στο μηδέν την πιθανότητα λαθών κατά την εκτέλεση του έργου και είναι πιο εύκολο να αλλάξει στο μέλλον.
προτυποποίηση

Προτυποποίηση - αυτό είναι προκαταρκτικές εργασίες για μια πρώιμη έκδοση του προϊόντος. Χρησιμοποιώντας πρωτότυπα για να δημιουργήσετε ένα λειτουργικό σχεδιασμό, πρόβλεψη πιθανές αλλαγές και να ανταποκριθεί στα αιτήματα των χρηστών, χωρίς σπατάλη χρόνου και δυνάμεων ο σχεδιαστής.
Δημιουργία προσιτές πειραματικές λύσεις - πρωτότυπα που μπορεί να είναι ποιοτικά επεξεργαστεί τα βασικά στοιχεία του έργου: τα σημαντικά χαρακτηριστικά και τεχνικές απαιτήσεις. Αυτό βοηθά στην εξοικονόμηση χρόνου και πόρων, να μάθουν από την εμπειρία, και να διαχειριστούν καλύτερα τη διαδικασία δημιουργίας του προϊόντος.