Πώς να φτιάξει μια ιστοσελίδα για δωρεάν, αν δεν ξέρετε πώς να το πρόγραμμα
οι υπηρεσίες Web / / December 24, 2019

Lisa Πλατόνοφ
Συγγραφέας Layfhakera.
Γιατί χρειάζομαι ιστοσελίδας-επαγγελματικής κάρτας
Όλα τα παιδιά δροσερά έχουν μια ιστοσελίδα. Είναι σαν ένα χαρτοφυλάκιο: να σας πω τι μπορείτε να κάνετε, και δείχνει ένα παράδειγμα γέμιση τιμή σας.
Ιστοσελίδα-κάρτα βοηθά να δημιουργήσετε μια προσωπική μάρκα και χρησιμεύει ως δωρεάν διαφήμιση. Όταν ένα νέο σχέδιο για να σας υπενθυμίσει στην πρώτη θέση. Αυτό παρακινεί την ανάπτυξη: θέλουν να κάνουν μεγάλη δουλειά και να προσθέσει παραδείγματα στην ιστοσελίδα.
Επιπλέον, η συλλογή στην πρώτη σελίδα του προγράμματος στο οποίο θα συμμετάσχει, μπορείτε να δείτε το αποτέλεσμα - δεν δίνει αυτοεκτίμηση πέσει μέσα στο πάτωμα και βοηθά να αντιμετωπίσουν το σύνδρομο απατεώνα (όταν φαίνεται ότι δεν είναι σε θέση τίποτα Ξέρεις).
Έτσι αποφάσισα ότι χρειάζομαι μια ιστοσελίδα και να κάνουν την ίδια ημέρα.
Βήμα 1. επιλέξουν την πλατφόρμα
Δημιούργησα το ίδιο το χώρο, χωρίς να τον κύριο του έργου και σχεδιαστής. Για να γίνει αυτό, υπάρχουν πολλές διαδικτυακές πλατφόρμες που επιτρέπουν τη συναρμολόγηση μια σελίδα από έτοιμα πρότυπα. χρησιμοποίησα
Σχεδιαστής «Tinkoff Επιχειρήσεων». Σε αυτό, μπορείτε να δημιουργήσετε ιστοσελίδες για δωρεάν, ακόμα και αν δεν είστε πελάτης της τράπεζας, και δεν χρειάζεται να αγοράσετε ένα φιλοξενία - ο ίδιος, επίσης, είναι δωρεάν.Βήμα 2. Επιλογή προτύπου

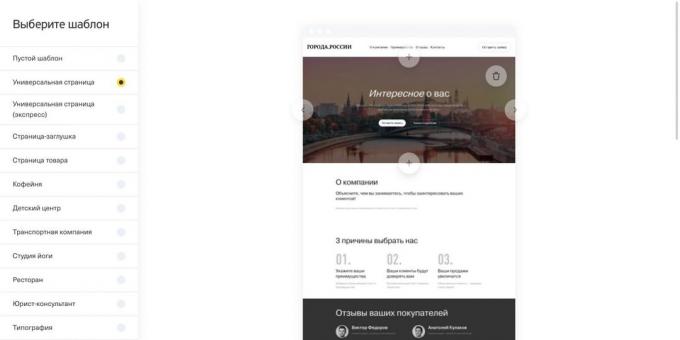
Στην κατασκευαστή, υπάρχουν πρότυπα για διαφορετικές επιχειρήσεις: καφετέριες, κέντρο για παιδιά, χονδρικό εμπόριο, γεώτρηση πηγαδιών, η κατασκευή των σπιτιών. πρότυπο κατάλληλο για τις μικρές ιστοσελίδα μου δεν ήταν, γι 'αυτό επέλεξε μια κενή σελίδα και αποφάσισε να συγκεντρώσει τον εαυτό της.
Βήμα 3. καταλήξουμε σε μια δομή
Όταν δημιουργείτε μια τοποθεσία, θέλετε να πάτε κατευθείαν στο πρακτικό μέρος: επιλέξτε μονάδες πρότυπα προσπαθήσουμε να τα τοποθετήσετε σε μια διαφορετική ακολουθία, πειραματιστείτε με τις γραμματοσειρές και υπόβαθρα. Το έκανα, λόγω του ό, τι είχε περάσει περισσότερο από μία ώρα. Δεν ήταν λογικό δημιουργία του site, και η παρατεταμένη σχεδιαστής παιχνιδιών. Τότε συνειδητοποίησα το λάθος μου: δεν υπάρχει σημείο προσθέτοντας ετερόκλητα στοιχεία και να αναδιατάξετε τους από τόπο σε τόπο. Κάποιος πρέπει πρώτα να καταλάβουμε τι συμβαίνει στην περιοχή.
Έτσι θυμηθείτε, πρώτα έρχονται με τη δομή και να γεμίσει το χώρο, και στη συνέχεια να εργαστούμε για το σχεδιασμό.
Δομή - είναι τμήματα του site. Ήθελα να δείξω ότι μπορώ να κάνω ως συγγραφέας, και να δώσει δείγματα της δουλειάς τους. Γύρισε σημασιολογική μπλοκ «Παιχνίδια», «Special Projects», «Test» και «άρθρα». Χρειάζομαι περισσότερη κάλυψη και ένα τμήμα με επαφές - δηλαδή συνολικά έξι μονάδες.
Τα τμήματα που θα καταλήξει, τότε μπορείτε να κάνετε με ένα καπέλο (το ανώτατο τμήμα της περιοχής). Αυτό θα απλοποιήσει την πλοήγηση: ο χρήστης μπορεί να πάει κατευθείαν στο επιθυμητό μπλοκ, όχι για να μετακινηθείτε προς τα κάτω στη σελίδα.
Εάν δεν μπορείτε να επανέλθει με την δομή, να δούμε τις θέσεις ενός μικρού λαού του επαγγέλματός σας. χρήσιμο για μένα δικτυακός τόπος αρχισυντάκτης Λιουντμίλα Sarychev και χαρτοφυλάκιο Vladimir Lebedev επεξεργαστή. στο "Ανταλλαγή Glavred«Συγκεντρωμένος ένα χαρτοφυλάκιο των συγγραφέων, copywriters, συντάκτες και διορθωτές - ιδέες peep δεν μπορεί να υπάρξει.
Βήμα 4. κάλυψη μακιγιάζ
Εξώφυλλο - είναι το πρώτο πράγμα που βλέπει ο χρήστης επισκέπτεται την ιστοσελίδα. Αποτελεί μια εντύπωση για σένα, ώστε να προσπαθήσουμε να κρυώσει.
Επιλέξτε ένα πρότυπο
Η ιστοσελίδα οικοδόμος «Tinkoff Επιχειρήσεων» έχει επτά δέρματα πρότυπο. Εάν δημιουργήσετε ένα ηλεκτρονικό κατάστημα, είναι κατάλληλη μορφή με μια φωτογραφία στη σελίδα. Δίνει μια κατανόηση του τι ιστοσελίδα: για τη σοκολάτα, χειροποίητες τσάντες ή ανθοδέσμες γάμου.
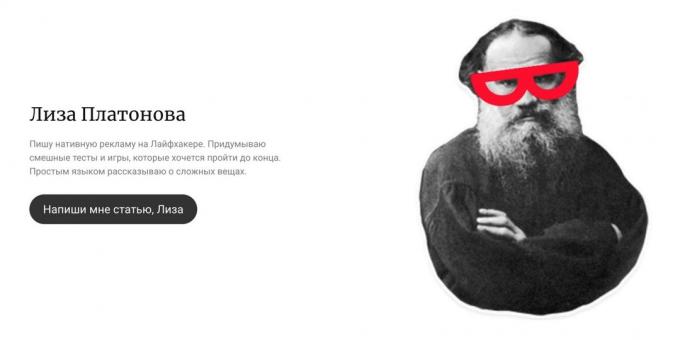
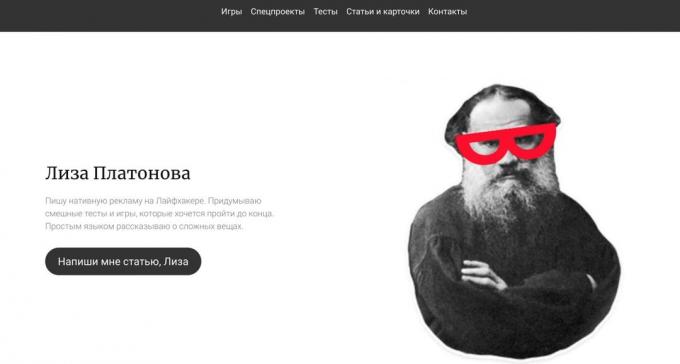
Δημιουργώ περιεχόμενο. Δεν έχω τίποτα να βάλει στην πρώτη σελίδα, αλλά ο ίδιος, αλλά και σε ολόκληρη την οθόνη έτσι ώστε η εικόνα δεν είναι κακώς. Γι 'αυτό και επέλεξε ένα πρότυπο με κείμενο και μια φωτογραφία προς τα αριστερά προς τα δεξιά:

Διαμορφώστε το πρότυπο για τον εαυτό τους
Κάθε δομή μπλοκ μπορεί να αλλάξει με την προσθήκη ή την αφαίρεση περιττών στοιχείων. Για παράδειγμα, δεν χρειάζεται να nadzagolovok, ένα από τα κουμπιά και τις συνδέσεις με τα κοινωνικά δίκτυα, έτσι έπρεπε να αφαιρεθεί.
Προσθήκη φωτογραφίας
Selfie και φωτογραφίες από τις διακοπές δεν θα λειτουργήσει, θα πρέπει να έχετε κάτι λιγότερο χαλαρή. Δεν έχω βρει την κατάλληλη φωτογραφία, αλλά ήταν ένα από τα αγαπημένα του αυτοκόλλητου Τηλεγράφημα. Κατ 'αρχάς, αποφάσισα να το χρησιμοποιήσει, και στη συνέχεια αντικαταστάθηκε από τις φωτογραφίες σας. Αν θέλετε, μπορείτε να πάτε χωρίς αυτό: είναι σημαντικό να δείξουμε όχι πόσο όμορφη είσαι, και ότι ξέρετε πώς να το κάνουμε στο επάγγελμά τους.
Γράψτε για τον εαυτό σας
Ποιος είσαι και τι κάνεις; Θα πρέπει να είναι σε θέση να συνοπτικά, ενημερωτικό και βαρετό. Είναι επιθυμητό να είναι ειλικρινής και να δείξει τι είναι ισχυρή. Πήρα αυτό:

Κοιτάξτε τι συνέβη
Χρησιμοποιήστε την προεπισκόπηση αλλάζοντας τα εικονίδια πάνω από τον πίνακα Editor. Έτσι μπορείτε να δείτε πώς θα εμφανιστεί στο εξώφυλλο της οθόνης της επιφάνειας εργασίας, smartphones και tablets.
Βήμα 5. Προσθήκη σημασιολογικές μονάδες
Όταν το κάλυμμα είναι έτοιμο, προχωρήστε στα σημασιολογικές μονάδες. Θα έρθει μαζί τους για το πρώτο βήμα, και τώρα θέλετε να το μετακινήσετε στη σελίδα. Εδώ θα είναι χρήσιμο πρότυπα σχεδιαστή. Η «Tinkoff Business» υπάρχουν περίπου 150 «Σχετικά με την Εταιρεία», «Προϊόντα και Υπηρεσίες», «Φάσεις και βήματα», «Φωτογραφίες», «Οφέλη» και άλλα.
Έχω μελετήσει όλες τις επιλογές και εγκαταστάθηκαν σε τρία τμήματα:
- «Κείμενο» - για να περιγράψει το έργο.
- «Slider» - για την οπτική αφήγηση.
- «Επικοινωνία» - για να έρθετε σε επαφή μαζί μου.
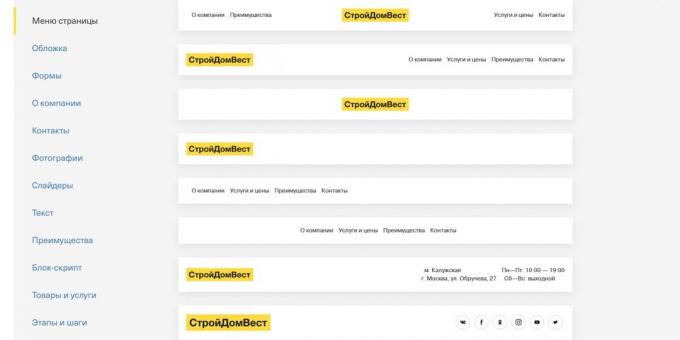
Ρυθμίστε κάθε πρότυπο από την ίδια προσθέτοντας ή αφαιρώντας περιττά στοιχεία. Για παράδειγμα, στο μπλοκ «Ρυθμιστικό» δεν είχα ανάγκη τον τίτλο και την περιγραφή - έχω να τους κόψει, αφήνοντας μόνο την εικόνα.
Αντιγράψτε επαναλαμβανόμενα στοιχεία
Σχεδιαστής σας επιτρέπει να αντιγράψετε τα μπλοκ που έχετε προσθέσει στο site. Για μένα, αυτό το χαρακτηριστικό έρχεται σε βολικό: Μου ισχύουν για τα στοιχεία του «κειμένου» και «ρυθμιστικό» και τοποθετήστε τα στη σωστή σειρά.
Βήμα 6. πλήρεις ενότητες
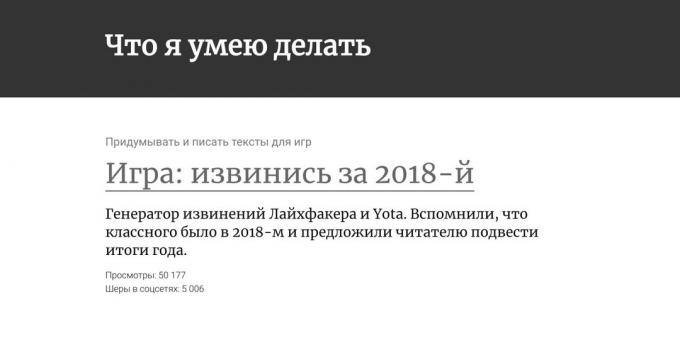
Γράψτε το κείμενο για τις σημασιολογικές μονάδες
Κάθε τμήμα θα πρέπει να είναι ο τίτλος, υπότιτλος και την περιγραφή. Δεν είναι μια σοφή και μόλις εγγραφής. Έκανα ακριβώς αυτό: στον τίτλο του έργου έκανε ένα όνομα στον υπότιτλο - περιγραφή σύντομη, όπως στην υπόθεση της κύριας δείχνει το κείμενο του αριθμού των απόψεων και κλικ.

μπορείτε να ετοιμάσετε ένα κείμενο εκ των προτέρων, αλλά έγραψα αμέσως στην περιοχή - ο σχεδιαστής θυμάται αυτόματα τις αλλαγές. Μια φορά κατά λάθος ενημερώνεται μια σελίδα και ήταν έτοιμη για το γεγονός ότι οι αλλαγές δεν θα αποθηκευτούν. Αλλά όλα ήταν στη θέση του, και δεν είχα να επεξεργαστείτε το μπλοκ.
Προσθήκη φωτογραφίας
Έπρεπε να προσθέσετε εικόνες των έργων τους. Δοκίμασα διαφορετικά πρότυπα, και επέλεξε ρυθμιστικό: έτσι μπορώ να δείχνουν έμοιαζε με ένα έργο στην επιφάνεια εργασίας του υπολογιστή και το κινητό εκδόσεις. Ζουμ και περιστροφή εικόνων μπορεί να είναι απευθείας στον κατασκευαστή κατά τη φόρτωση φωτογραφιών.
Στάδιο 7. πλοήγησης προσαρμόσετε
Κάνατε τις περιοχές κάλυψης και πλήρωση - site είναι σχεδόν έτοιμο. Τώρα θα πρέπει να ρυθμίσετε την πλοήγηση ότι ο επισκέπτης μπορεί να πάει κατευθείαν στο επιθυμητό μπλοκ.
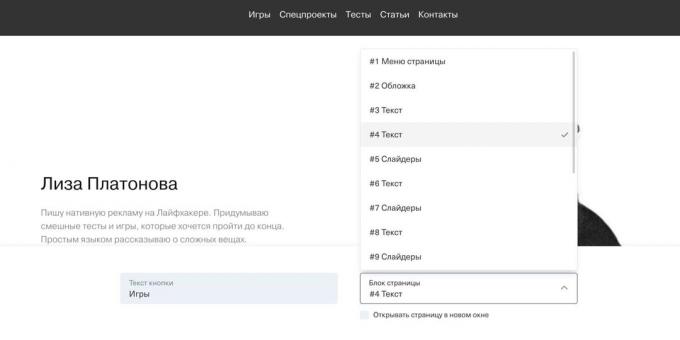
- Επιλέξτε ένα από τα πρότυπα «Μενού Page». Πρόσθεσα ένα απλό μπλοκ χωρίς λογότυπο, τα κοινωνικά δίκτυα και τις διευθύνσεις.

- Αλλάξτε το κείμενο και τον αριθμό των κουμπιών. Πήρα πέντε, «Παιχνίδια», «Special Projects», «Δοκιμή», «άρθρα» και «Επικοινωνία».
- Προσθήκη συνδέσμων. Κουμπιά μπορεί να οδηγήσει σε τμήματα της σελίδας (όπως εγώ), σε μεμονωμένες σελίδες στον ιστότοπό σας ή να κατευθύνουν τον αναγνώστη σε μια άλλη περιοχή.

Σχεδιαστής σας επιτρέπει να δημιουργήσετε οποιοδήποτε αριθμό ελεύθερων σελίδων και των sites: Μπορείτε να κάνετε ξεχωριστές σελίδες για διάφορα έργα, ξεκινήστε ένα blog και να κάνει όλα σε ένα καπέλο.
Βήμα 8. Επιλέξτε τις γραμματοσειρές και το φόντο
Όταν τελειώσετε, πηγαίνετε στην ιστοσελίδα καταχώρησης. Ευκολότερη και πιο γρήγορα για να φέρει όλες τις μονάδες σε ένα κοινό στυλ με τη μία, από το να επεξεργαστείτε το καθένα ξεχωριστά.
Επιλέξτε ένα φόντο για τις συστάδες
Στον κατασκευαστή, υπάρχει μια βιβλιοθήκη των υποβάθρων: απεικόνιση, κλίσεις, μοτίβα και χρώματα. Μπορείτε να κατεβάσετε και το φόντο σας. Επέλεξα ένα σκούρο γκρι για την κεφαλίδα στο κάλυμμα του χώρου και ενός κουμπιού - συνδυάζεται με ένα αυτοκόλλητο, το οποίο μου αντικαθιστά μια φωτογραφία. Τα υπόλοιπα τετράγωνα αριστερά λευκό.

Για να επιλέξετε μια γραμματοσειρά, θα πρέπει να πάτε από τον επεξεργαστή στο κύριο σχεδιαστή της σελίδας και πηγαίνετε στις ρυθμίσεις.

Στις ρυθμίσεις υπάρχουν τέσσερις γραμματοσειρές για να διαλέξετε. Στην αρχή φαίνεται ότι αυτό δεν είναι αρκετό, αλλά στη συνέχεια διανοητικά ευχαριστώντας τους προγραμματιστές: αν υπήρχαν περισσότερες επιλογές, θα τους είχα δάχτυλα μέχρι το βράδυ. Και προσπάθησα και τα τέσσερα και σταμάτησε στο πρώτο.
Στάδιο 9. ιστοσελίδα προσαρμόσετε
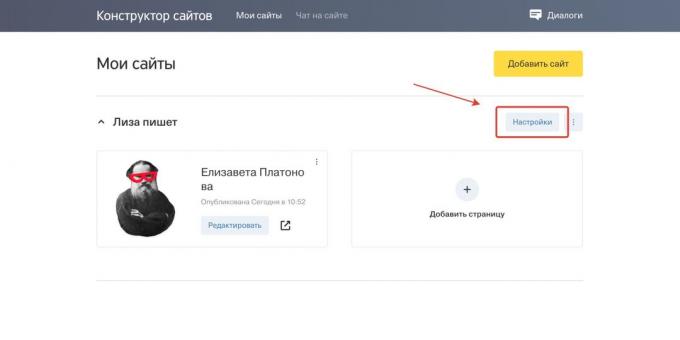
Η τελευταία ρύθμιση, και η περιοχή μπορεί να δημοσιευθεί:
- Σκεφτείτε διεύθυνση ή συνδεθείτε τομέα σας.
- Συνδέστε το site με τον λογαριασμό σας «Yandex» σε στατιστικά στοιχεία.
- Προσθέστε ένα site για να «Yandex. Webmaster», έτσι ώστε να εμφανίζεται στην αναζήτηση.
- Προσθέστε συνομιλία με την ιστοσελίδα - μπορείτε να γράψετε σε οποιαδήποτε από τις σελίδες του.
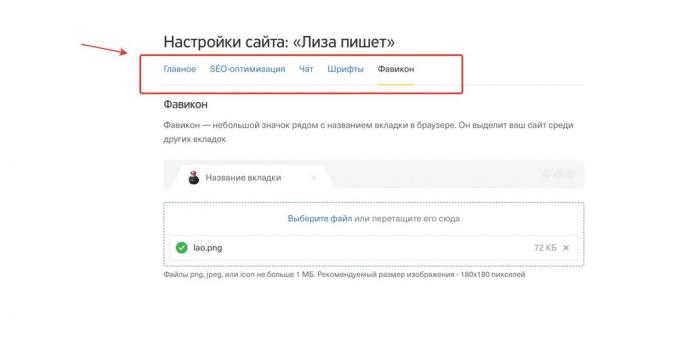
- Κατεβάστε το favicon - το εικονίδιο ιστοσελίδα που εμφανίζεται στην καρτέλα του προγράμματος περιήγησης.

Στη συνέχεια, και πάλι πηγαίνετε στο συντάκτη της σελίδας και κάντε κλικ στο μεγάλο κίτρινο κουμπί «Δημοσίευση» στην επάνω αριστερή γωνία της οθόνης. Έγινε! Τώρα έχετε το δικό σας online επαγγελματική κάρτα.
Με αποτέλεσμα να
Website Builder "Tinkoff Business" καθαρό και απλό. Αν έχετε κείμενο και εικόνες έτοιμος να συλλέξει σελίδα μέσα σε 15 λεπτά. Θα φέρει μαζί του πλέον: πειραματίζονται με εμπειρία, δεν θα μπορούσε να καταλήξει σε μια σαφή δομή και καιρό επιλέγει ένα πρότυπο.
Αρχικά με ενοχλεί ότι η μονάδα δεν μπορεί να μετακινήσετε τα στοιχεία για να αλλάξετε το μέγεθος της γραμματοσειράς και να μειώσει την απόσταση μεταξύ των μπλοκ. Αλλά αυτό σχεδιαστή συν: κινούμενα εξαρτήματα μπορεί να είναι για πάντα, την επαλήθευση κάθε χιλιοστό. Έτοιμα templates εξαλείψει την αγωνία της επιλογής - μια καλή επιλογή αυτή τη στιγμή.
Δημιουργήστε το site σας