7 χρήσιμες πηγές για όσους μάθηση CSS
Σχηματίζουν Της τεχνολογίας / / December 19, 2019
Cascading Style Sheets κάνει βαρετό HTML ελκυστική. Layfhaker πήρε τα ρωσόφωνων και αγγλική γλώσσα sites, καθώς και web εγκυκλοπαίδεια που θα σας βοηθήσουν να καταλάβετε CSS καλύτερα.
World Wide Web Consortium (World Wide Web Consortium, W3C) συνιστάται η τεχνολογία CSS (Cascading Style Sheets) το 1996. Από τότε, οι προγραμματιστές web χρησιμοποιούν φύλλα στυλ για να δημιουργήσετε ένα μοναδικό σχεδιασμό του χώρου.
Πριν από είκοσι χρόνια, οι προγραμματιστές έπαιζαν με τις ρυθμίσεις της γραμματοσειράς, χαρακτηριστικά το κείμενο και τα χρώματα των στοιχείων της σελίδας. Τώρα, κατά τη διάρκεια της κίνησης, σκιές, κλίσεις, antialiasing, και πολλά άλλα προηγμένα πράγματα.
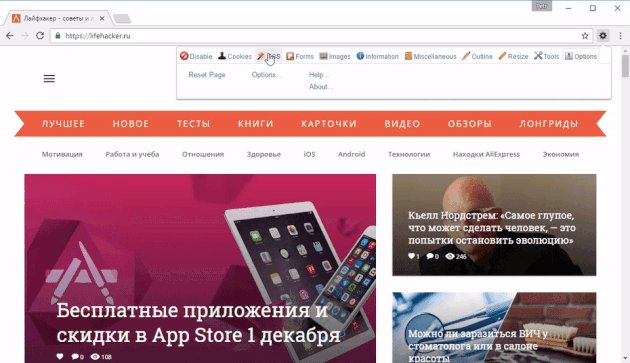
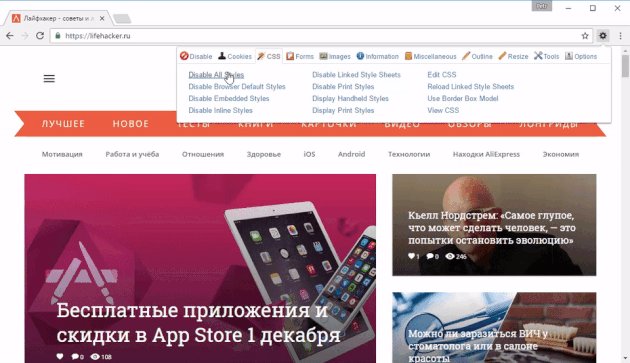
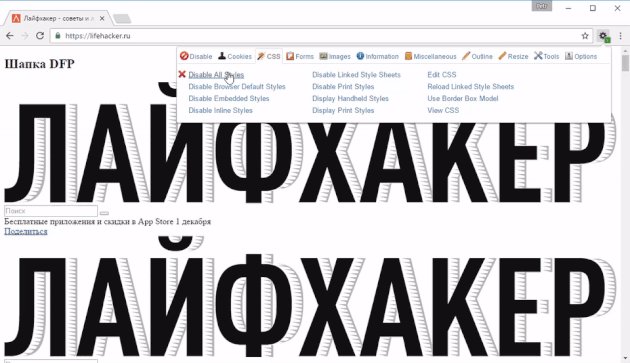
Εγκατάσταση επέκτασης Web Developer για το Chrome ή συμπλήρωμα Απενεργοποίηση CSS για τον Firefox, για να θαυμάσουν τις αγαπημένες τους ιστοσελίδες, χωρίς επικαλυπτόμενα φύλλα στυλ.

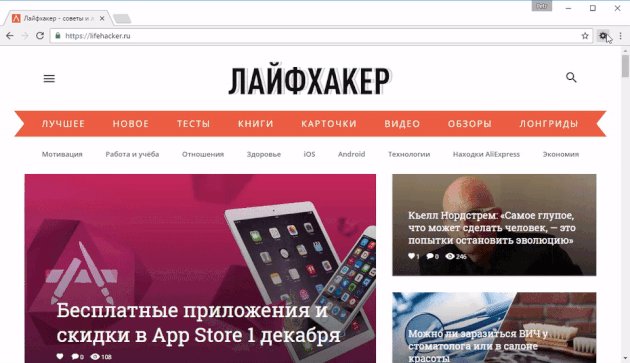
Οι αλλαγές εντυπωσιακό, αν και όχι πάντα. Για παράδειγμα, ένας aggregator ειδήσεων Drudge Report σχεδόν δεν αλλάζει: είναι απλή όσο ABC. Παρ 'όλα αυτά, περιήγηση μηνιαία πόρων πάνω από 150 εκατομμύρια φορές.
Πού να μάθουν τις λεπτές αποχρώσεις των CSS
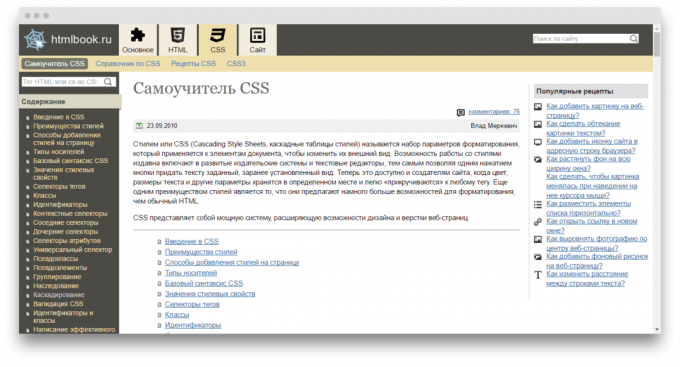
1. HTMLbook

Να είστε συνεπείς και να αρχίσει με μια σταθερή θεωρητική βάση. Της στραφούν σε Vlad Merzhevichu, συγγραφέας και web developer ο οποίος υποστηρίζει μια σειρά ποιοτικών πόρων για vorstke και το φορμάρισμα των ιστοσελίδων.
επί HTMLbook Θα βρείτε φιλικό φροντιστήριο και απαντήσεις σε συνήθεις ερωτήσεις σχετικά με τα επικαλυπτόμενα φύλλα στυλ. Παρουσιάζει, επίσης, εκπαιδευτικά άρθρα σχετικά με την τρέχουσα τρίτη προδιαγραφή CSS.
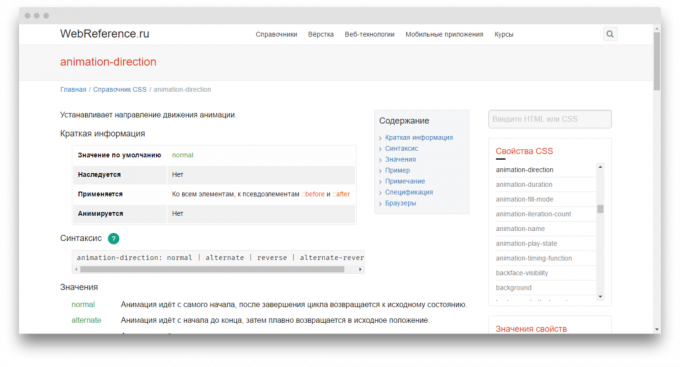
2. WebReference

WebReference Προσφέρει ένα αλφαβητικό οδηγό για CSS. Κάθε ακίνητο έχει μια σύντομη περιγραφή, σύνταξη, και ένα ζωντανό παράδειγμα. Μην διστάσετε να κάνετε ερωτήσεις - οι συγγραφείς του έργου έρχονται να επικοινωνούν και να είναι πρόθυμοι να συζητήσουν τις λεπτομέρειες.
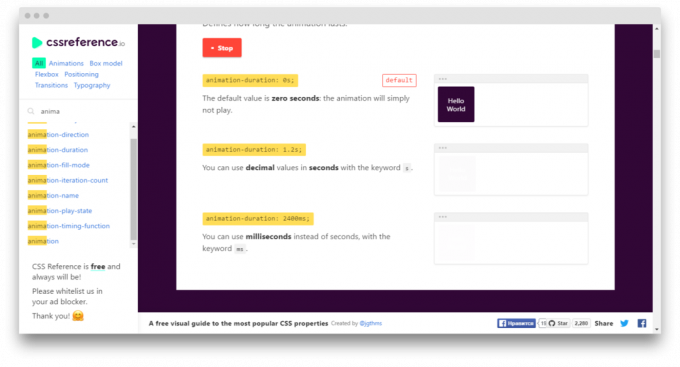
3. CSS αναφοράς

Εκτός από τη ρωσική γλώσσα αυτο-διδασκαλίας προσθέτοντας ξένες ιστοσελίδες. Μερικοί μαθητές χρησιμοποιούν τους πιο εύκολο να σκαλίζω το επάγγελμα και να λάβει την ορολογία της. Ως εκ τούτου, όλη η προσοχή στις CSS αναφοράς. Στο χώρο του ξενοδοχείου υπάρχει τίποτα περιττό: οι ιδιότητες CSS, εξηγήσεις και δράση. Από τα ευχάριστα πράγματα, διαπιστώνουμε μια γρήγορη αναζήτηση και να αντιγράψετε τις ιδιότητες του προχείρου με το πάτημα ενός κουμπιού.
4. CSS βραβεία σχεδιασμού

Εκπαίδευση - είναι μια μακρά και μερικές φορές βαρετό. Θα ήταν ωραίο να βρούμε το κίνητρο για να βοηθήσει στις δύσκολες στιγμές. Θα πρέπει να εμπνέονται από άλλους σχεδιαστές ιστοσελίδων, αλλά μάλλον στην ιστοσελίδα CSS βραβεία σχεδιασμού. Εδώ κάθε μέρα είναι ένα έργο ποιότητας, το οποίο χρησιμεύει ως ένα μοντέλο για το τι μια αξιόλογη προσπάθεια. Πολλοί από τους νικητές πραγματικά έκπληξη. Μην ξεχάσετε να δουν και να ψηφίσουν για το αγαπημένο σας υποψηφίων.
5. CSS Zen Garden

Στρατολόγηση την τεχνογνωσία και το φάρο, ήρθε η ώρα να δοκιμάσουν τις δυνάμεις τους στην υπόθεση. Και τόσο καιρό δεν βγάζουν τον τρόπο, θα σας κατευθύνει σε μια σελίδα CSS Zen Garden. Εκείνη που μια σταθερή HTML αρχεία ότι οι χρήστες από όλο τον κόσμο προσπαθούν να κάνουν ένα εξαιρετικό σχεδιασμό χρησιμοποιώντας επικαλυπτόμενα φύλλα στυλ.
Λήψη HTML αναφοράς, προσθέστε το σχέδιό σας και να το στείλετε όλα πίσω. Ίσως η προσέγγισή σας θα ήταν καλύτερα. Με την ευκαιρία, μπορείτε να κατεβάσετε μια έκδοση κάποιου άλλου και να δούμε πώς θα υλοποιηθεί.
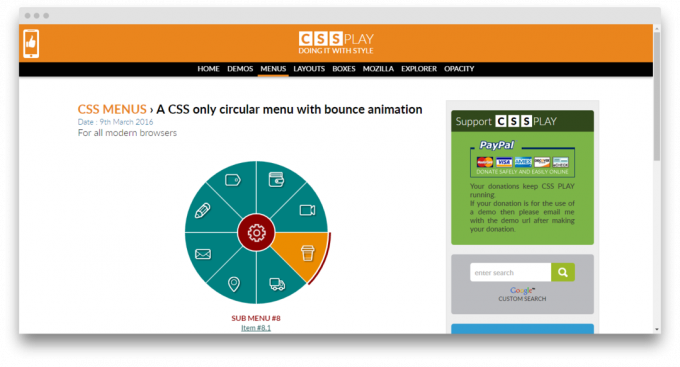
6. CSSplay

Είναι σαφές ότι θα θέλετε να χρησιμοποιήσετε κάτι τέτοια πράγματα, που προσελκύουν την προσοχή όλων. Είναι αυτό δεν το γνωρίζουν, υπάρχει CSSplayΑλλά δεκάδες και εκατοντάδες ενδιαφέρουσες τεχνικές εκεί ακριβώς που βρίσκονται γύρω.
Λήψη κώδικα άμεσα δεν θα λειτουργήσει. Θα πρέπει να μπει στο προγραμματιστές μενού - αυτή είναι η πολιτική του τοπικού κόμματος. Η συντριπτική πλειοψηφία των CSS-στυλ μπορούν να χρησιμοποιηθούν χωρίς την άδεια του συγγραφέα.
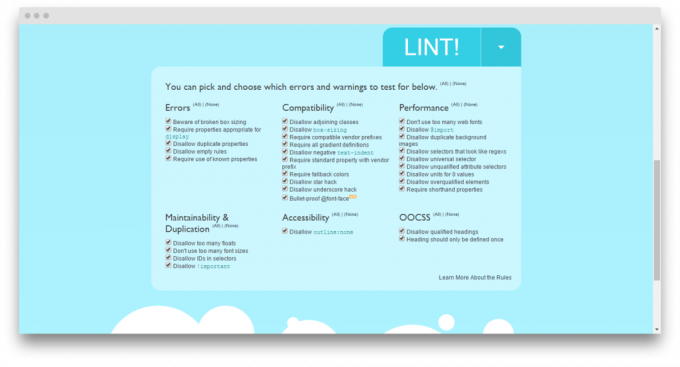
7. CSS στουπί

Γιατί χρειαζόμαστε κάποιον άλλο, αν οι ίδιοι αυξάνονται δεξί χέρι; Είναι πραγματικά δείχνουν CSS στουπί. Εκτός από τις βασικές έλεγχο σύνταξη CSS, web-based ελέγχους των υπηρεσιών σχετικά με τη συμμόρφωση με τους κανονισμούς που επηρεάζουν την ταχύτητα των σελίδων φόρτωσης. Η έξοδος είναι καλή, ωραίο για προγράμματα περιήγησης CSS κώδικα.
Και τι πόρους για το στυλ με υπερχείλιση μπορείτε να προτείνετε;